Installing Blogumus in your Blogger layout is surprisingly simple! You should only need to copy and paste a section of code to your Blogger template. :)
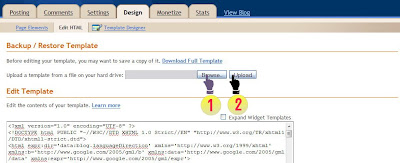
Login To Blogger Go To > Design > Edit HTML.
and mark the tick box "Expand Widget Templates"
Now find (CTRL+F) this code in the template
<b:section class='sidebar' id='sidebar' preferred='yes'>
And immediately after this code line, paste this code in new line:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://www.yourjavascript.com/131890410571/RoyalTutortagcloud.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a> via <a href='http://www.royaltutor.net'>Royal Tutor</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
In this default installation, Blogumus includes the following preset variables:
* Width is set to 240px
* Height is set to 300px;
* Background color is white
* Test color is grey
* Font size is “12″
Change height and widthBoth of these options can be configured in the following line:
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
The width is 240px and the height is 300px. These numerical values specify the width and height in pixels, so you can alter these of you prefer.
Change background colorTo change the background color, alter the hex value found in this line:
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
By default, this is set to white(#ffffff), but you can alter this to any value you prefer.
Change the color of textThe tag-links are black by default, though you can change this within the following line using the tcolor value:
so.addVariable("tcolor", "0x333333");
Be aware that "tcolor" is a Flash variable and doesn't include the usual hash symbol of hex color codes. Be sure to only replace the numbers!
To alter the size of tags/linksIn the following line of code, the size of the tag links is "12" (proportionate to the size of the widget). You can change this value to a smaller or larger number depending on whether you prefer the links to appear smaller or larger in your widget.
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
You can alter this to ensure tags are displayed in a bigger or smaller font if you prefer by changing "12" to a larger or smaller number.
You are done.:)